
Stage-Gate Model for web development
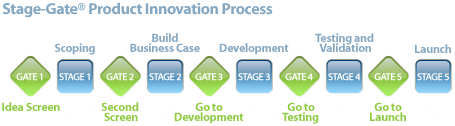
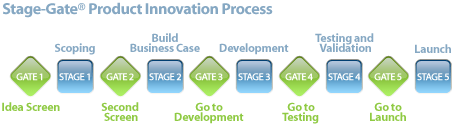
 The Stage-Gate Model is used is in 70-85% of all companies big and small to aid in the process of product development. The creators of the model, Dr. Robert G. Cooper and Dr. Scott J. Edgett, designed the five-stage system as a way to outline the necessary balance between creativity and practicality that carries developers from ideation to the product launch. In between each stage is a gate which acts as a checkpoint or a red-pen moment. The challenge in the model isn’t understanding it but vowing to follow it in efforts of increasing efficiency and minimizing lost resources. As it is typically applied, the model is a guide for product developers but applying it to web development only requires certain small adjustments in vocabulary. This is how the Stage-Gate model can be applied to the development of a website.
The Stage-Gate Model is used is in 70-85% of all companies big and small to aid in the process of product development. The creators of the model, Dr. Robert G. Cooper and Dr. Scott J. Edgett, designed the five-stage system as a way to outline the necessary balance between creativity and practicality that carries developers from ideation to the product launch. In between each stage is a gate which acts as a checkpoint or a red-pen moment. The challenge in the model isn’t understanding it but vowing to follow it in efforts of increasing efficiency and minimizing lost resources. As it is typically applied, the model is a guide for product developers but applying it to web development only requires certain small adjustments in vocabulary. This is how the Stage-Gate model can be applied to the development of a website.
Stage 0 – Discovery: This is the brainstorming and big-picture-questions step. What do you want to create a website about? Are you hoping to spread information or market your company?
Gate A: Preliminary weeding out of the bad ideas and beginning to focus on the more promising ones.
Stage 1 – Scoping: A surface exploration into the ideas you selected in Gate A. Surf the web and see if other websites exist like these and whether there is a market for your website. Pay attention to similar websites and elements that you like and dislike about them. This will help in the next steps.
Gate B: Analyze the information gathered from your research and determine whether there are any real threats to your idea.
Stage 2 – Build Website Case: Determine exactly what information and content your website is going to contain in addition to deciding on the most effective revenue stream. Is the website going to make money by directing consumer attention to a particular service or is advertising and/or subscriptions going to bring in money? Delve more closely into researching the competition and the target audience. Also, be sure to identify your main focus for the website.
Gate C: Critically analyze the information gathered from Stage 2 and try to be sensitive to possible dead ends or pitfalls. Determine where your website plan is weak and apply more resources in those areas to strengthen them. It is very important at this gate to be rational and logical when reviewing all the information.
Stage 3 – Development: Now you begin to plan the actual website and what it will look like on the web. This includes formulating a site-map with all the elements of the plan in addition to looking at web design (layout and design themes). Create a timeline and set a day the site will go live. Determine how you will market the website whether through an individualized marketing campaign or as a part of an existing campaign.
Gate D: Consult with your web developer and discuss your development plan. Here is another designated time to address problems or weaknesses.
Stage 4 – Testing: Navigate your website each time focusing on a different question you think your target audience might have. Is the website clear and easy to maneuver? Go back to the main focus you agreed on in Stage 2. Does this website convey that same message? If your website is profit-based, test the waters with potential clients and see if the website meets their needs.
Gate E: Continue consulting and analyzing with your web developer.
Stage 5 – Launch and Repeat: The website goes live on the Internet. Developing a website is not a static outcome like a product and instead is always evolving. Constant re-evaluation and ideation is key to maintain originality and purpose.